Radix Themes 3.0
新しいレイアウトエンジン、新しいコンポーネント、カスタムカラーパレットジェネレーター。
はじめに
Radix Themes 3.0 がリリースされました。このリリースは、Radix Themes を最新のアプリを構築するための最高のコンポーネントライブラリにするための大きな飛躍です。この投稿では、主なハイライトを紹介します。
包括的な変更ログと移行ガイドについては、リリースノートをご覧ください。
カスタムカラーパレット
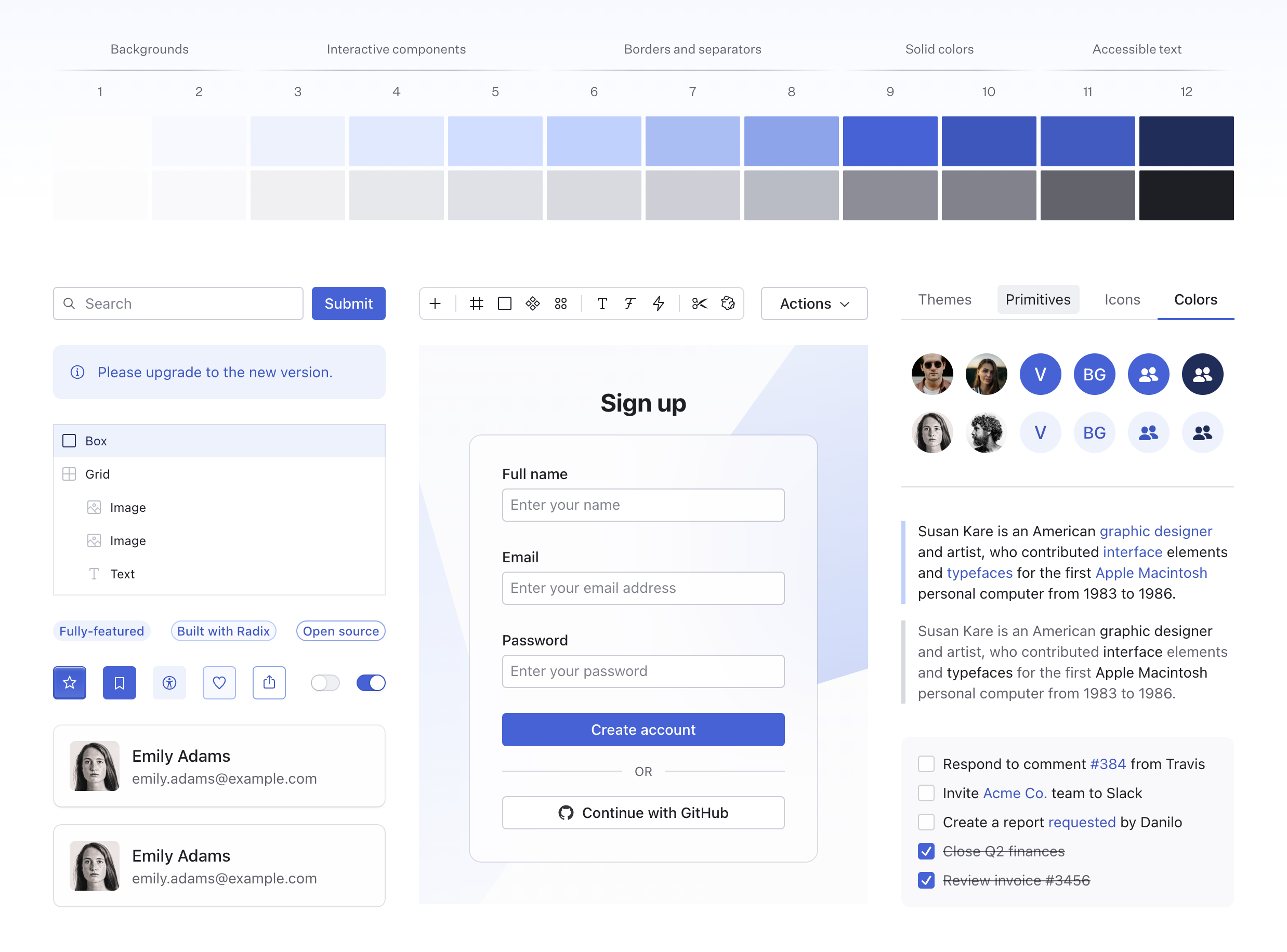
Radix Themes には、それぞれにライト、ダーク、アルファのバリアントを持つ、ほぼ 30 色のカラースケールが付属しています。内部的には、カラーシステムは Radix Colors によって強化されています。
すべてのスケールは、完全にアクセス可能なコントラスト比を提供するように調整されており、それぞれが背景、インタラクティブコンポーネント、境界線、およびテキストに対応するステップを備えています。これまで使用した中で最も美しく直感的なカラーシステムを提供します。
本日、Radix Themes のブランドパレットを作成できる新しいツールを導入します。これは、プライマリカラー、グレーカラー、およびページの背景を指定できるシンプルなインターフェイスであり、テーマスタイルにコピー&ペーストするカラー構成を生成します。
新しいコンポーネント
Radix Themes 3.0 では、ダッシュボードやデータ量の多いインターフェイスを構築するための多くの新しいコンポーネントが導入されています。これらは、Radix に期待される厳格さと配慮をもって構築および設計されており、通常どおり、キーボードとスクリーンリーダーのユーザーがアクセスできます。主なハイライトの概要を次に示します。
スピナー
スピナーは、シンプルなアニメーション付きローディングインジケーターです
読み込みが完了したときに子を条件付きでレンダリングするための直感的な API が付属しています。次の例を考えてみましょう
実装は簡単に見えます。そうあるべきです。スピナーは、データがフェッチされている間、子ディメンションを保持するため、状態間にレイアウトシフトはありません。これは、一般的な状況で必要なコード分岐の量を最小限に抑えるため、アプリで読み込み状態を処理するための人間工学に基づいた方法です。
スケルトン
スケルトンは、このリリースのもう 1 つのローディングコンポーネントです
スケルトンにはスピナーと同様の API がありますが、子コンポーネントの形状とサイズも完全に採用しているため、実際のものと同じレイアウトを使用してスケルトンインターフェイスを構築できます。
セグメント化されたコントロール
セグメント化されたコントロールは、値を切り替えるトグルボタンの使い慣れたデザインを備えています
セグメント化されたコントロールには、目に見えないように作成された多くの詳細が含まれています。たとえば、アクティブな項目には太字のフォントウェイトが使用されますが、レイアウトシフトはなく、アニメーションは、フォントウェイトの変更でさえスムーズに遷移するように調整されています。同じデモをスローダウンしたものを次に示します
データリスト
データリストは、キーと値のペアのリストを表示するためのコンポーネントです
- ステータス
- 承認済み
- ID
u_2J89JSA4GJ- 名前
- Vlad Moroz
- 会社
- WorkOS
データリストの特別な点は何ですか?これは、正しく理解するのが難しい一般的なパターンです。設計したさまざまなレイアウトの組み合わせをすべて備えた秘密のページをまとめる必要がありました
- 長さの異なる値
- 高さの異なるアイテム間の一定のリズム
- ラベルと値の設定可能な配置
- 内部の一般的なレイアウト構成
- 先頭トリミング
リセット
他のものとは異なり、リセットは目に見えないコンポーネントです
リセットは、任意の HTML タグからデフォルトのブラウザースタイルを削除し、その上にカスタムコンポーネントを構築できるように、慣用的なレイアウトのデフォルトを設定します。
ほとんどのインターフェイスでは、これらのスタイルはグローバルであり、アプリ全体に影響を与えるため、可能な限り多くを削除することと、一般的なデフォルトを保持することとの妥協点になりがちです。リセットは、ほぼすべての Web サイトに必要な正規化スタイルの人間工学に新しいスピンをかけます。
ラジオカード
ラジオカードは、複数の値から 1 つの値を選択するための一般的なパターンです。これらは、通常のラジオボタンと比較して各オプションの重要度が高くなる、視覚的に魅力的なフォームに使用されます
チェックボックスカード
チェックボックスカードは、ラジオカードに似ていますが、複数の値を選択するために使用されます
進捗状況
進捗状況は、別のローディングコンポーネントです。タスクの進捗状況を示すために使用することも、あいまいなアニメーションを使用して不確定な進捗状況を示すこともできます
タブナビ
タブナビは、別のビューに移動するためのコンポーネントです。これは、見かけのタブの兄弟を補完しますが、スクリーンリーダーのアクセシビリティとリンクに合わせたキーボードナビゲーションを提供するナビゲーションメニュープリミティブの上に構築されています。
新しいレイアウトエンジン
新しいエンジンにより、レイアウトコンポーネントとそのプロパティがより強力になり、使いやすくなりました。
レイアウトコンポーネントは、Radix Themes の基本となる機能です。わずか5つのコンポーネント—Box, Flex, Grid, Section, そして Container—で構成されています。これらのコンポーネントは、レイアウトの責務をコンテンツやインタラクションから分離するために使用されます。レイアウトの懸念をコンテンツやインタラクションから分離すると、作成する構成がより保守しやすく、理解しやすくなります。
これらのコンポーネントを使用すると、アプリケーション内のビュー、ページ、その他のインタラクティブな要素に構造をすばやく追加できます。
レイアウトコンポーネントとそのプロパティの詳細については、レイアウトガイドをご覧ください。
より優れたレイアウトプロパティ
今回のリリースでは、レイアウトコンポーネントに多くの新しいプロパティが追加され、それらが受け入れる値が大幅に修正されました。
- flexおよびgridレイアウトを操作するための9つの新しいプロパティ
- レイアウトコンポーネントの寸法を制御するための4つの新しいプロパティ
- スペーススケールの値に加えて、すべてのレイアウトプロパティは、レスポンシブオブジェクト構文で使用する場合を含め、有効なCSS値を受け入れるようになりました。
レスポンシブオブジェクト構文
Radix Themes では、レスポンシブオブジェクト構文は、アプリ自体を構成する React コードを離れることなく、さまざまなブレークポイントでレスポンシブなレイアウトを構築する方法です。
次のコードを考えてみましょう
これにより、幅が 500px の flexbox レイアウトが作成されます。しかし、モバイルで異なる幅を使用したい場合はどうすればよいでしょうか?これは、レスポンシブオブジェクト構文を使用すると可能です。ここでは、特定のブレークポイントで使用する値を指定できます。
これで、スペーススケールの値に加えて、レイアウトプロパティは有効なCSS値をサポートします。たとえば、100px、50vw、またはcalc(100vw - 200px)のような式を特定のブレークポイントで使用できます。
ただし、パフォーマンスはどうでしょうか?サーバーコンポーネントで動作しますか?上記の <Flex> 要素が実際に DOM にレンダリングされる方法を次に示します。
<Flex> 要素が、ユーティリティクラスと CSS カスタムプロパティの組み合わせにコンパイルされたことがわかります。ブレークポイントの実行時評価はないため、パフォーマンスは通常の CSS と同じであり、コンポーネントはサーバー上でレンダリングできます。
両方の長所
合計で、5つのレイアウトコンポーネントがあり、それぞれにほぼ40個のプロパティがあります。これらが一体となって、習得が容易で、すぐにマスターでき、ファイル間を切り替えたり勢いを失ったりすることなく達成できることの非常に高い上限を設定するシステムを形成します。
このようなシステムを使用したことがない場合は、試してみることをお勧めします。これは、もともと同じ目的(レイアウト)のために構築された非常に強力なツールである Tailwind の優れた代替手段です。ただし、今日では、複雑なスタイルをその場で作成することを推奨しないスタイリングパラダイム全体に進化しており、これは前述した関心の分離に違反する可能性があります。
Radix Themes のレイアウトには、ユーティリティクラスフレームワークがレイアウトに提供できるすべての機能が備わっていますが、型安全であり、開発者が構築しているインターフェイスの他の部分との明確な境界を維持するように導きます。
スタンドアロンレイアウトコンポーネント
Radix Themes からレイアウトコンポーネントのみを使用したい場合は、それも可能です。JavaScript のツリーシェイキングが機能していることを確認し、レイアウトの基本 CSS をインポートしてください。
Astro および Remix を使用したゼロ構成セットアップ
Radix Themes は、Remix および Astro でセットアップがはるかに簡単になりました。3.0 では、ライブラリが ESM 環境をすぐにサポートするように構築する方法を見直しました。
ディストリビューションは、ハイブリッド ESM/CommonJS パッケージになりました。設定に応じて、インポートリゾルバーが正しいバージョンを自動的に選択するようになりました。
貢献者
Radix Themes 3.0 は、多くの貢献者の努力の成果です。コード、ドキュメント、デザイン、コミュニティサポートなど、このリリースに貢献してくださったすべての方に感謝いたします。
特に、Alasdair McLeay、itsMapleLeaf、およびSora Morimotoに感謝いたします。